让你的wordpress支持手机浏览
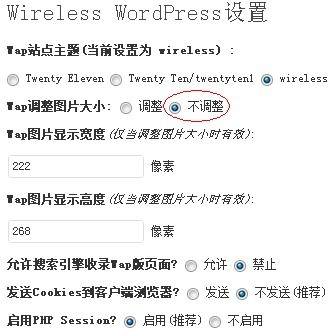
现在很多人都已经在用手机在浏览网页了,所以让自己的 wordpress 博客支持手机浏览还是很有必要的,网上有许多手机浏览的插件,有设置复杂的,有页面华丽的,最后我选择了 Wireless-WordPress 这款插件,这款插件很简单,没有华丽,设置也不繁琐,主要的是不占用很多资源,我们先看一下这款插件的截图吧!如下:
安装这款插件的步骤如下:
第一:在网站后台菜单的“插件”-“安装插件”搜索 wireless-wordpress并安装。
第二,我的插件后台设置如下,需要注意的是,这里有几个样式可供选择,如果默认不符合你的要求的话,可以选择一下其它的样式,当然,我们通过插件的CSS样式表也可以更改成我们自己需要的样式。
第三.“wap调整图片大小”这个选项我设置为“不调整”,因为网站的图片有大有小,不可能设置成统一尺寸。不调整反而还能根据手机屏幕大小呈比例的显示图片。
第四,还有一些细节的调整,大家可以在插件的设置里面看到,比如,是否允许搜索引擎收录 wap 版页面?发送 Cookies 到客户端浏览器?启用PHP session 等,通常默认就可以了?
第五,安装好后,我们可以在这里查看效果:http://www.haodewap.com/visit.do?wapurl=www.xiaohuboke.com ,将后面的站点换成你的就可以浏览了,至于色彩和字体大小等网页样式在CSS里面调试就可以了,CSS文件在网站目录 wp-content\themes\wireless 下找 style 文件编辑,记得要先备份。
第六,手机版网站的部分排版也在这个目录下找,有网页头部,内容页,首页等文件,可以自行编辑,网页差头部导航不易太多,否则会遮盖下面的部分,预览一下我的页面就知道了,遇到这种问题可以改一下网页头部的文件。