A-A+
WordPress怎么实现网页静态?
WordPress网页静态化如何实现?(配图说明)
WordPress静态化的网页更受到搜索引擎的欢迎,服务器和用户体验载入速度也更快捷!因此更多的站长也会考虑尽可能使自己网站网页静态化。
wordpress网页如何实现静态化?网络营销战神给你分享一下自己在做wordpress静态化的流程,希望能给新手的你带来一定得帮助。
第一,我们首先可到:
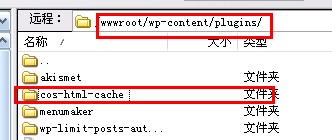
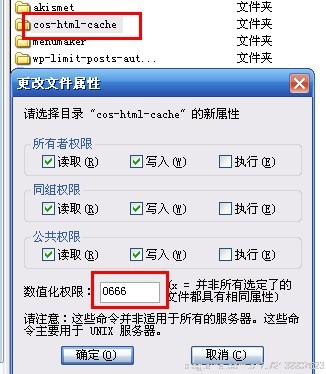
http://downloads.wordpress.org/plugin/cos-html-cache.zip中下载一个cos-html-cache插件,下载完成成并解压后上传到网站wp-content/plugins/目录下,并把其属性改为0666.如图所示:
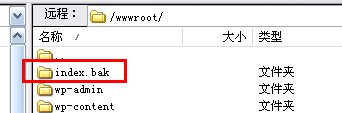
第二、在网站的根目录下建一个新的文件夹并命名为:index.bak
如图中所示:
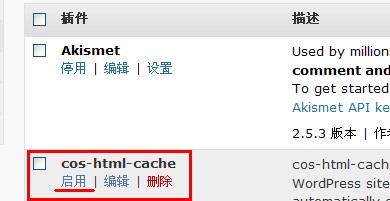
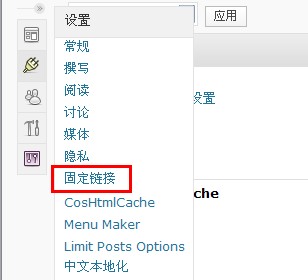
第三、打开网站控制面板,在插件中找到上传的cos-html-cache插件并启用。图示:

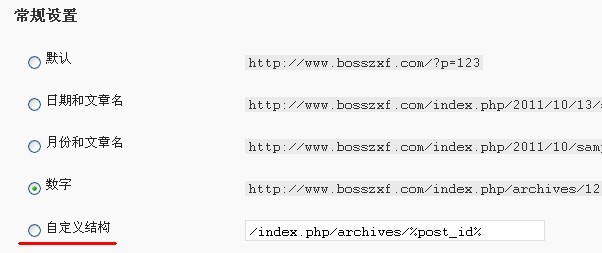
第五、点击固定连链接之后,在新打开的页面中可根据自己的选择和爱好设定相应的固定连接方式。

完成以上操作之后,重新以游客身份登录网站时即可显示静态效果了!不过需要
注意的是,cos-html-cache插件不能使wordpress完全静态化,可以静态化的是首页还有文章页。